 付費限定文章設計微調 VOL.6-排版概念分析
付費限定文章設計微調 VOL.6-排版概念分析
2024/04/19閱讀時間約 5 分鐘
排版微系列調專門分享如何透過一些調整讓設計與排版更好看,並且每張設計都會說明為何調整的原因,以及原本設計可能有的問題。
如果你是設計初學者那這份內容會很適合你,因為會很細節的去講解排版原因,如果你看完喜歡,我每月會有三篇微調詳解固定分享給訂閱會員,歡迎訂閱。
以下內容會說明每個設計調整的原因跟優點,部分內容也會解釋原有設計的問題,建議大家在看的時候,可以自己先看圖,判斷一下我調整了什麼以及為何調整,再來看文字介紹可能會更有收穫。

1.微調案例一
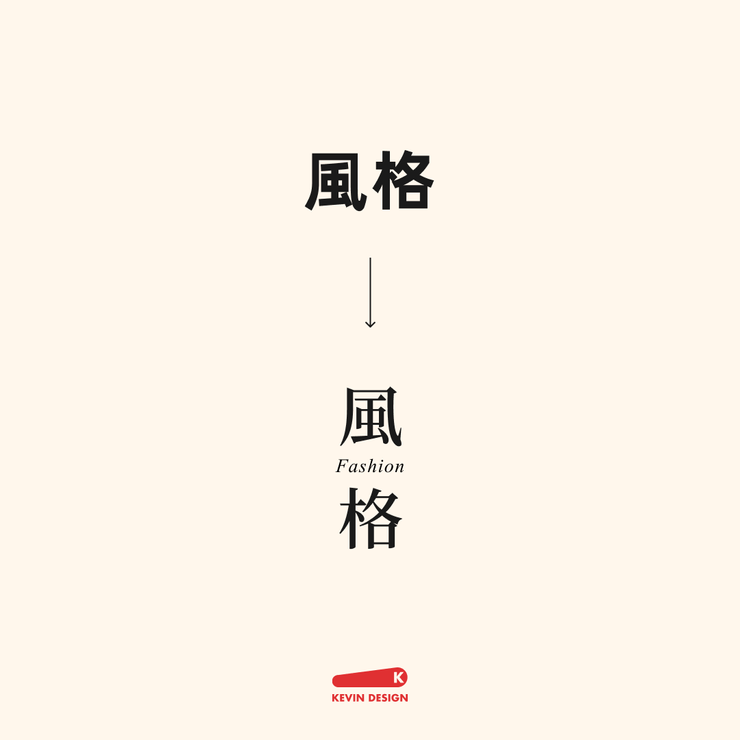
大家在排標題文字時應該很常困擾「太單調」,這邊分享一個實用小技巧,就是加上英文,英文可以在不影響原有資訊的情況下增加層次感,而搭配方式也很多樣,像是這邊就直式呈現中間穿插英文,建議放在文字中間字數盡量對稱,才看起來平衡。
重點:沒有靈感時英文是很好用的裝飾。

2.微調案例二
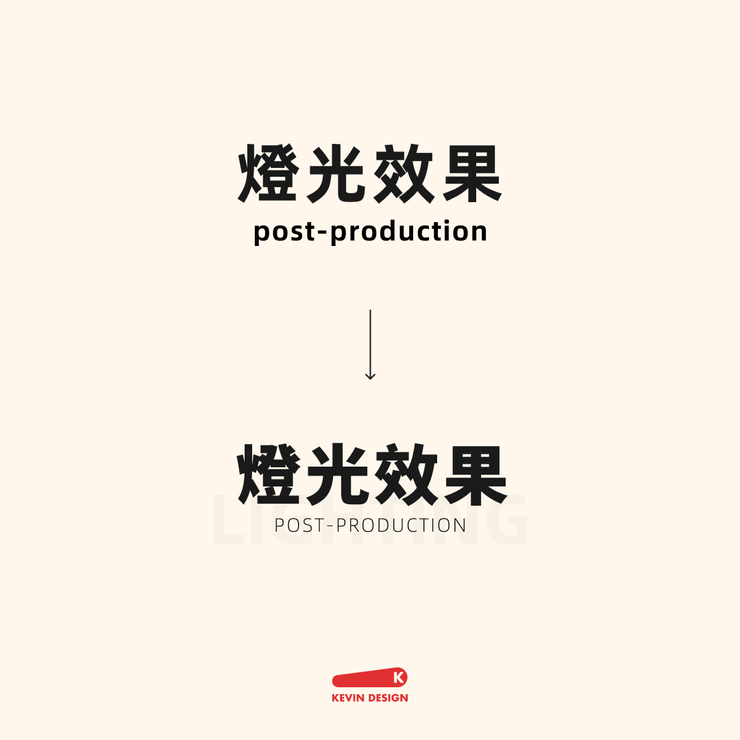
這個案例也是分享怎麼增加標題設計感,也是使用英文,但把英文用半透明類似紋理方式去搭配標題,可以讓整個標體更豐富。
重點:半透明是素材很好的搭配方式,如果覺得素材太搶眼,試試看調整透明度。

3.微調案例三
不規則圖形是一個很能展現風格的方式,搭配我案例呈現的這類品味、文青主題很適合,我這裡是使用 Figma 製作這些案例,除了使用筆形工具繪製外,也可以使用 Blobs 這個 Plugin 直接生成,免費好用。
重點:不規則的創作是很好的風格展現。
Blobs Plugin:https://www.figma.com/community/plugin/739208439270091369/blobs
以行動支持創作者!付費即可解鎖
本篇內容共 2365 字、0 則留言,僅發佈於創作邦訂閱精選文章你目前無法檢視以下內容,可能因為尚未登入,或沒有該房間的查看權限。
4.3K會員
107內容數
留言0
查看全部